LOCAWEB
HOSTING
Redesign with +25% NPS, -10% support contacts, 4% to 2% churn, +9% revenue
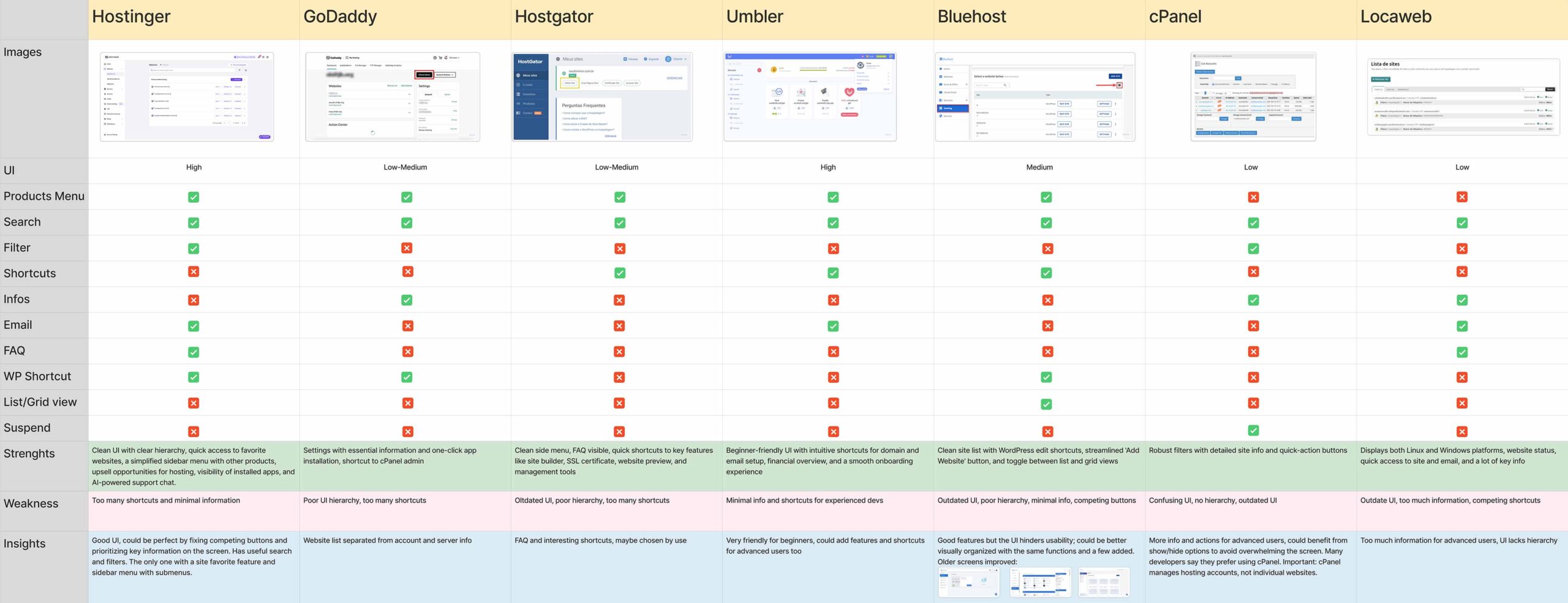
Competitive Analysis
User Reseach
Data Analysis
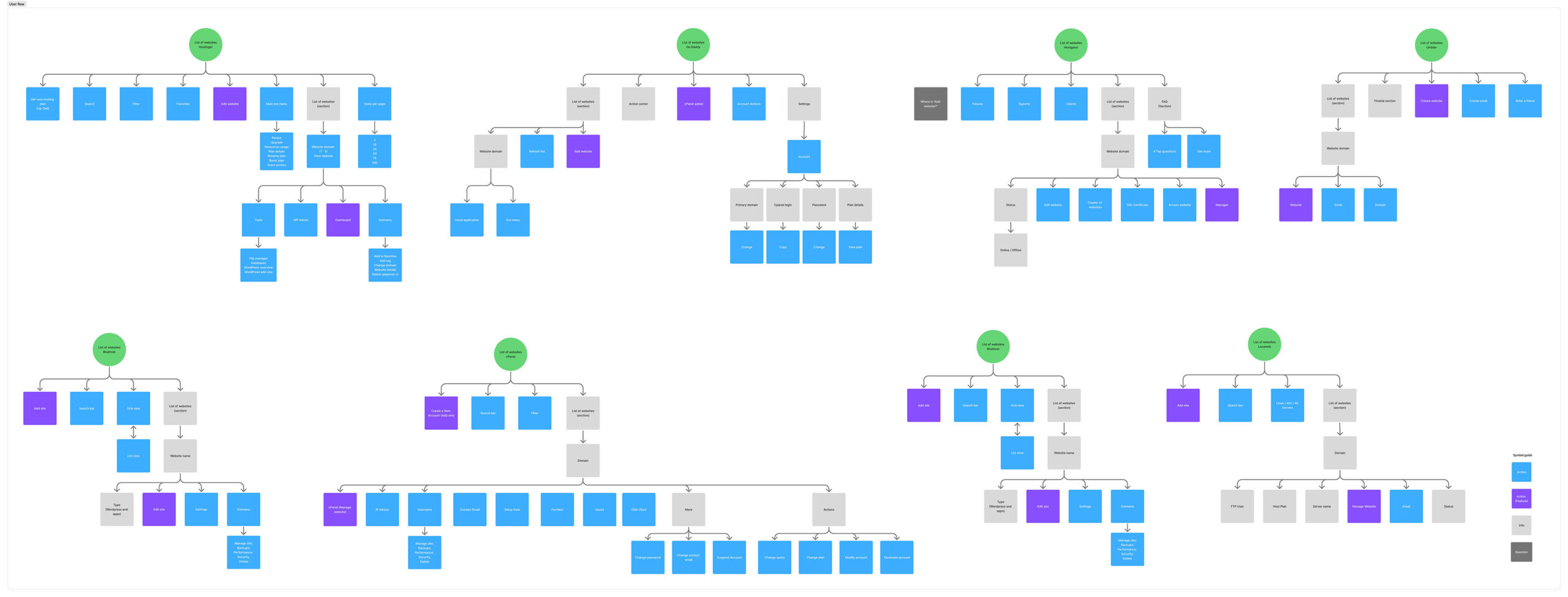
Information Architecture
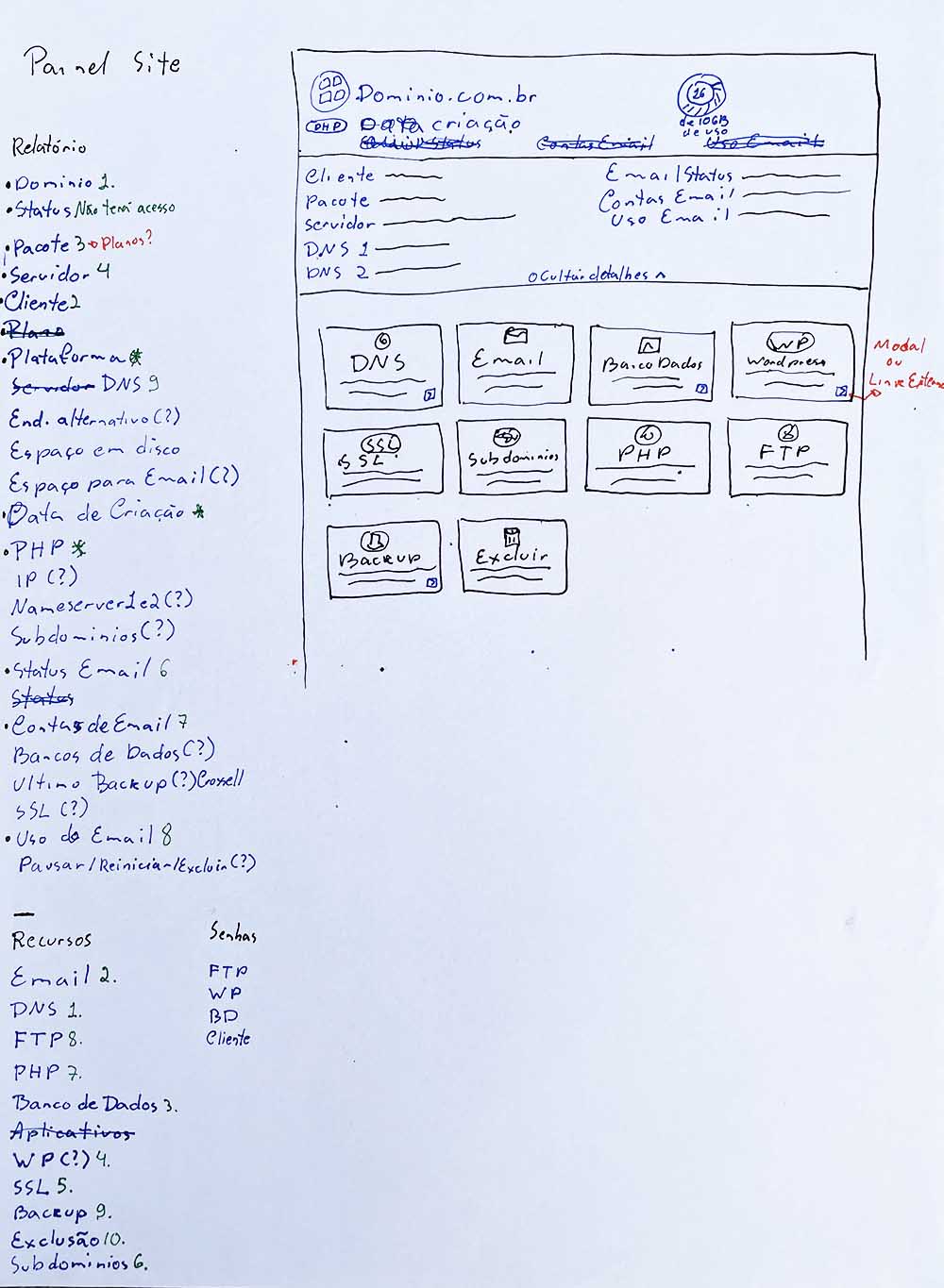
Wireframe
After decades as the undisputed leader in Latin America, Locaweb Hosting was suddenly challenged by fast-growing competitors gaining market share.
Within a year, Locaweb Hosting started losing ground: customer retention dropped, support contacts increased, satisfaction stagnated, and conversion rates declined.
With over 350,000 clients and $240M in annual revenue (2023), the company urgently needed to redesign its core product, without disrupting the users.
Redesign using the new design system to improve UX, NPS, retention, reduce support contacts, and regain market share.
Strategy
Design Discovery
Led quantitative and qualitative research to guide decisions.
Information Architecture
Simplify IA, User flow and UI to improve navigation.
Design System
Update the UI with the new DesignOps-developed design system.
Product Launch
Release in phases to collect feedback and improve iteratively.
Metrics Analysis
Track key performance indicators to measure success.
Product Discovery and Research
Quantitative:
Analyzed NPS scores and user feedback categories over time.
Monitored support contact rates and ticket classifications over time.
Tracked feature and component usage via Google Analytics.
Evaluated key business metrics: profit, churn, support contact volume, and market share.
Qualitative:
Conducted interviews with the support team to understand key user pain points and reviewed support tickets and resolutions.
Analyzed user comments from NPS for deeper context.
Observed user behavior through Hotjar session recordings.
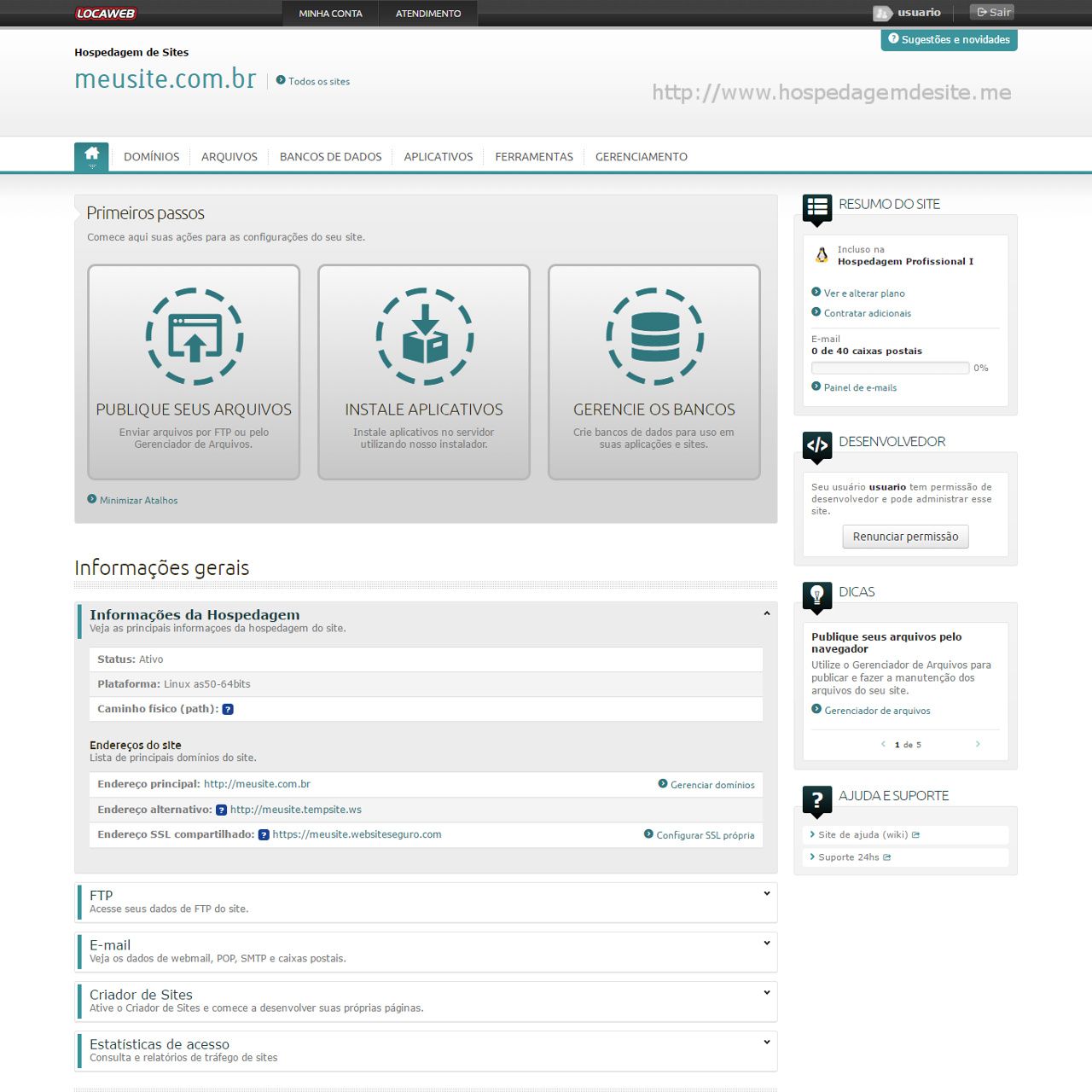
I explored the full product to identify usability issues, analyze heuristics, and opportunities.
Steps before high-fidelity wireframe:
Benchmarking
User flow
Low Fidelity
High Fidelity
User flow and IA
Competitors offered simpler and more intuitive flows, even beginners could publish a website in minutes. Updating the design system wasn’t enough, I needed to redesign core user flows. With tight deadlines and limited dev capacity, the PM, Agilist and I used an effort-impact matrix to prioritize and align core user flows and dev tasks.
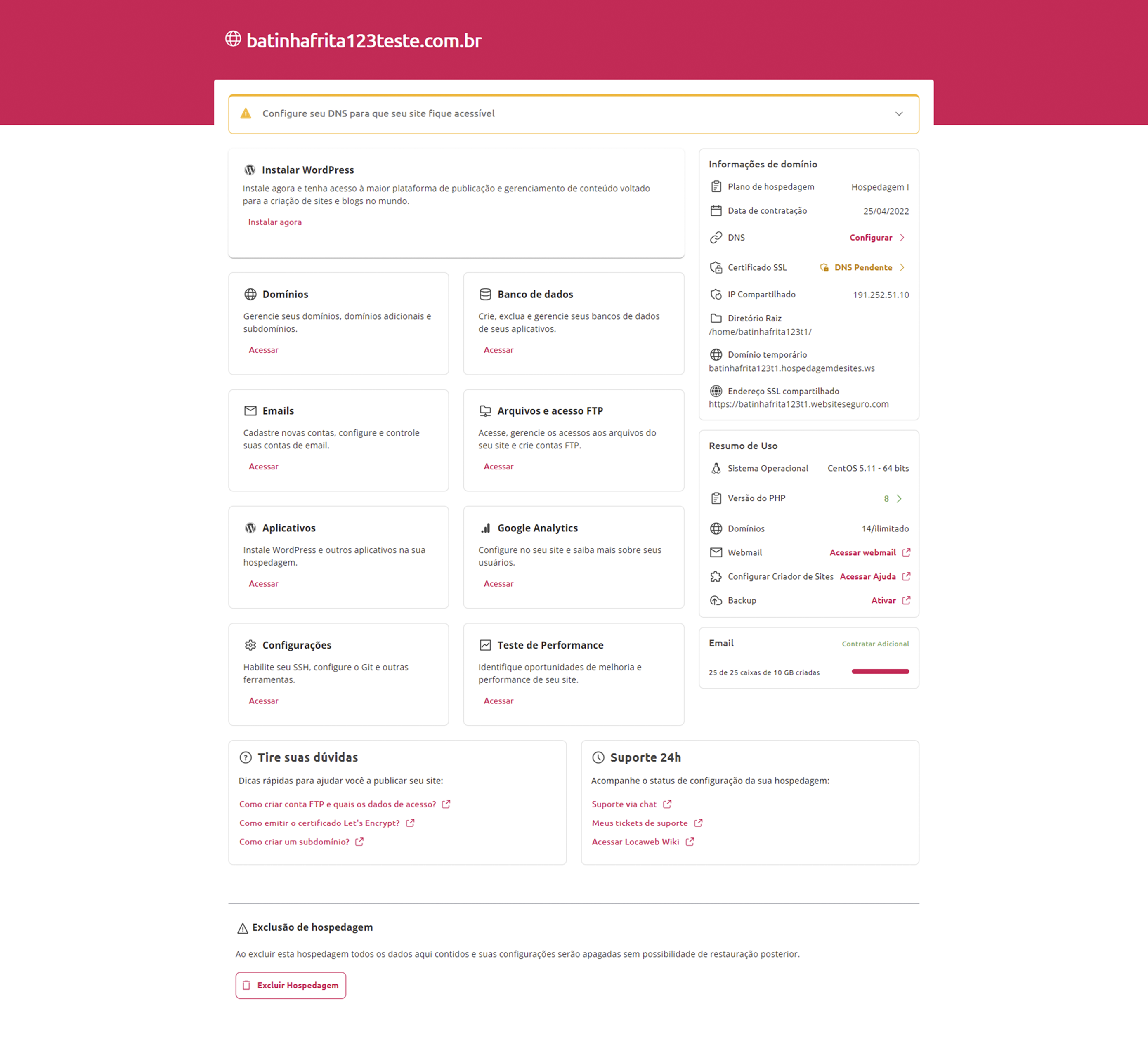
Launch and High Fidelity Prototypes
Launched progressively in 5 expanding waves, each flow was rigorously tested with client groups. NPS scores, session recordings, usage metrics, and support tickets informed rapid, targeted design improvements.
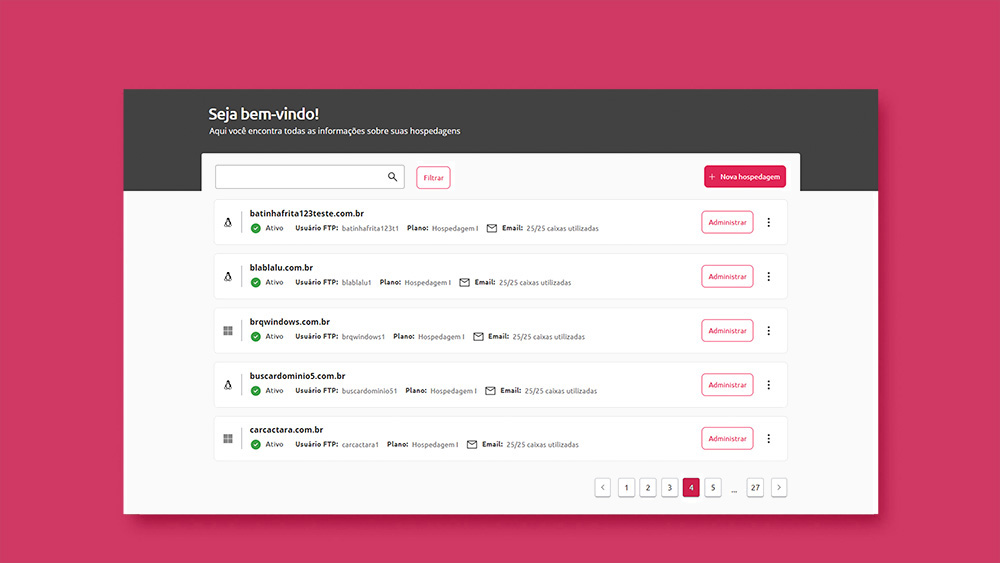
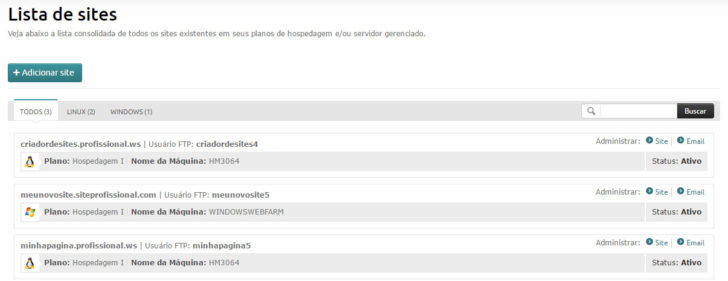
The original website list screen was dense. I simplified the UI, relocating less-used items to “Manage” and prioritizing key shortcuts in the dot menu. A key insight: Plan Info was initially removed but quickly restored based on early support feedback and user feedback.
Cross-selling
Users were confused about the difference between restoring a website and downloading a backup. A new product with scheduled backups was also launched. I redesigned the screen to include cross-selling and created a manual flow for downloading and restoring websites, without needing to contact support.
Results
Post-launch with real clients and product results:
+9%
Profit increased in 3 months
+40%
NPS increased
-20%
Support contacts reduced
-50%
Churn rate from 4% to 2%
New Interface
Modern visual consistency across the platform with a new interface that boosts authority, modernizes the look, and strengthens brand value.
Humanized Communication
Tailored alerts and messages for different users, new content to reduce support contacts, and updated Locaweb tutorials.
Simplified User Flow
Enhanced main navigation and user experience for various expertise levels, allowing both novice and experienced users to find features and information.
New Features
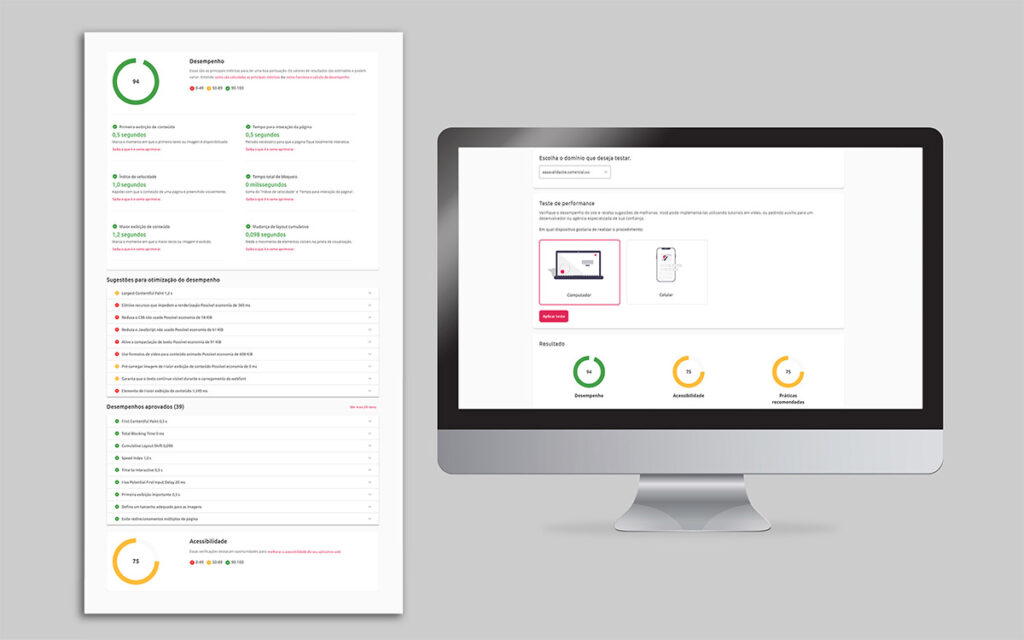
Prototyped SSH, Github integration, WebFTP, and introduced the new Website Performance Test, a key feature for monitoring and improving site speed.
“We are very proud of the delivery of this project. Website Hosting is a product that is almost 25 years old and one of the driving services for Locaweb to get here.”
raquel dalastti
Business Director